The other day I was creating a SharePoint webhook using an Azure Function. I like to develop and debug Azure Functions locally on my machine.
A publicly accessible URL is necessary to create a webhook subscription , so I fired up ngrok.
ngrok allows you to expose a web server running on your local machine to the internet. It therefor creates a temporary host name that forwards all traffic to a port on your local machine.
It took me a little while to get ngrok to work so I could debug the local Azure Function.
When debugging the Azure Function in Visual Studio the console will show the local url of the function, like http://localhost:7071/api/functionname or https when configured, which I had.
Do not start the local Azure Function with https, just leave it http.
Start ngrok and add this port number
ngrok http 7071
Calling the temporary forwarding url provided by ngrok won’t work, because the hostname is now invalid.
Azure Functions host only listens to the hostname ‘localhost’, but ngrok forwards the temporary domain as the host header. Therefor the host-header switch has to be used, like:
ngrok http 7071 –host-header localhost
To explicitly rewrite the host header to the specified value, or
ngrok http 7071 –host-header rewrite
can be used, where ‘rewrite’ rewrites the host header to match the hostname of the forwarding address, here ‘localhost’.
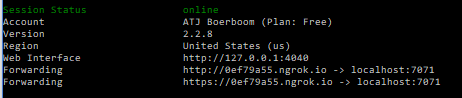
ngrok now provides a temporary url which is publicly accessible.
http://localhost:7071/api/functionname now becomes something like https://temporarysubdomain.ngrok.io/api/functionname
Keep in mind that with a Free plan of ngrok the forwarding url changes at every restart.


Pingback: Webhook – Sentiment of comments given on a SharePoint page – Part 2 – IT-Idea
Thanks I love u saved my life