CAML can be used in the Client OM to query for example a list. When the list contains a lot of items it’s not a good idea to show all the items at once. CAML supports row limits, so a <RowLimit> element can be passed in the CAML query and show a subset of the results.
Maybe the user wants to browse through all the results, so all items has to be displayed on the page in some sort of form. Here paging of the results come in handy.
To use paging, the ListItemCollectionPosition property of the ListItemCollection object can be used.
To keep track of paging the ListItemCollectionPosition of the CAML query has to be set to the ListItemCollectionPosition of your own object. This way the position of the starting point of the query can be set before querying the list and iterate through the pages until there are no pages left anymore.
For testing purposes a Windows Forms application is created, with 2 buttons and a listbox.
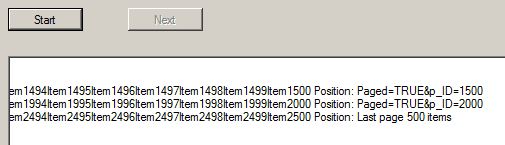
The first button, named Start, gets the first 500 items of a list and displays the result as one item in the listbox. By pressing the second button, named Next, the next 500 results will be displayed until there are no pages left to display. When there are no pages left, the Next button is disabled. By pressing the Start button the process can be started again at the beginning.
In this example a list called LargeList is used, the list contains 2500 items.
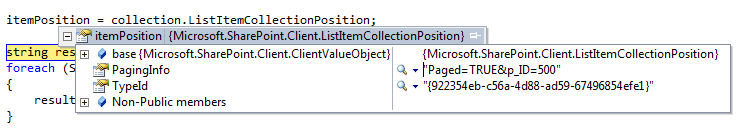
The CAML query used gets the Title field of an item and set the RowLimit to 500 items. After getting the items the ListItemCollectionPosition is stored in a property called itemPosition to keep track of the position of the starting point of the next query.

As soon as the itemPosition equals null, the results of the last page are gathered.
The example code:
public Microsoft.SharePoint.Client.ListItemCollectionPosition itemPosition { get; set; }
public ClientContext context { get; set; }
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
listBoxResults.Items.Clear();
buttonNext.Enabled = true;
GetPage();
}
private void GetPage()
{
List largeList = context.Web.Lists.GetByTitle("LargeList");
CamlQuery query = new CamlQuery();
query.ListItemCollectionPosition = itemPosition;
query.ViewXml = "<View><FieldRef Name='Title' /><RowLimit>500</RowLimit></View>";
ListItemCollection collection = largeList.GetItems(query);
context.Load(collection);
context.ExecuteQuery();
itemPosition = collection.ListItemCollectionPosition;
string result = string.Empty;
foreach (ListItem item in collection)
{
result += item["Title"].ToString();
}
if (itemPosition == null)
{
listBoxResults.Items.Add(result + Environment.NewLine + " Position: Last page " + collection.Count + " items");
buttonNext.Enabled = false;
return;
}
listBoxResults.Items.Add(result + Environment.NewLine + " Position: " + itemPosition.PagingInfo);
}
private void buttonNext_Click(object sender, EventArgs e)
{
GetPage();
}
private void Form1_FormClosed(object sender, FormClosedEventArgs e)
{
context.Dispose();
}
private void Form1_Load(object sender, EventArgs e)
{
context = new ClientContext("<your_context>");
}



Pingback: Tweets die vermelden Paging with Client OM and CAML -- Topsy.com