The SPServices library on Codeplex (http://spservices.codeplex.com) provides a lot of useful functionality to access SharePoint data.
One of the functions is the SPServices.SPCascadeDropdowns function. Here is a link to the documentation of this function: http://spservices.codeplex.com/wikipage?title=$().SPServices.SPCascadeDropdowns&referringTitle=Documentation
As explained on the site this function can be used to set up cascading dropdown on SharePoint forms. Repeat: on SharePoint forms.
Sometimes it’s handy to use cascading dropdown lists on a regular page or in a webpart. For this purpose I made a simple jQuery plug-in to provide in this need. The functionality is not that extended as the SPServices.SPCascadeDropdowns, but I’ll guess you get the point.
Purpose
The purpose in this example is to make cascading dropdowns with countries and cities. This information is stored in two SharePoint lists and displayed in a Content Editor Webpart on a page.
Set up the lists
Create a list named Countries. Fill in some country names in the default Title column.
Create a list named Cities. Create a lookup column to the Countries list and name the column Country. Do not allow multiple values, the plug-in isn’t ready for that. Fill in some cities and link them to a country.
Add a document library e.g. with the name ICTLibrary. Of course you are free to choose the names, but be aware of the references in the code in this article, I use the names mentioned here.
Upload three items to this list:
- jquery-1.4.4.min.js
- jquery-SPServices-0.5.8.min.js
- jquery.itidea_spcascadingdropdown.js
The last file is the plug-in which provides the cascading functionality on a page.
Create the cascading dropdownlists
To create the cascading dropdownlists on a page is quite easy. Just paste the following code to a Content Editor Webpart on a page:
<script type="text/javascript" src="../ICTLibrary/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../ICTLibrary/jquery.itidea_spcascadingdropdown.js"></script>
<script type="text/javascript" src="../ICTLibrary/jquery.SPServices-0.5.8.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#countries').itidea_spcascadingdropdown(
{
relationshipList: "Cities",
relationshipParentList : "Countries",
relationshipParentListColumn : "Title",
relationshipListChildColumn : "Title",
relationshipListParentColumn : "Country",
childdropdown : "cities"
});
});
</script>
<select id="countries" style="width:150px;">
</select>
<select id="cities">
</select>
There are a few things to know about the options:
relationshipList
The name of the list which contains the parent/child relationships.
relationshipParentList
The name of the list which contains the parent items.
relationshipParentListColumn
The StaticName of the values column in the parent list.
relationshipListChildColumn
The StaticName of the child column in the relationshipList
relationshipListParentColumn
The StaticName of the parent column in the relationshipList
childdropdown
The id of the child dropdownlist
promptText
The default text displayed in the dropdownlists
Most of the options are named the same as in the SPServices.SPCascadeDropdowns, because you are probably familiar with these names.
The cascading dropdownlists are looking like this now when nothing is selected:
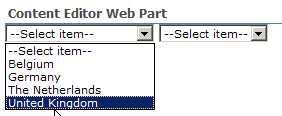
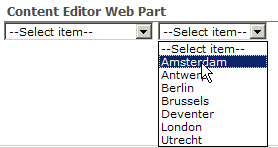
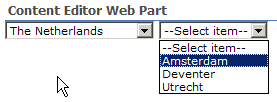
Countries and all cities are loaded in the dropdownlists:

Summary
The plug-in is helpful if you want simple cascading dropdown lists on a page or in a webpart with the use of SharePoint data.
Download
Download the plug-in: [download#2] Updated version (November 30 2010; order by was hard-coded on ‘Title’ column)
For an extended plugin check out this post.



Pingback: Tweets die vermelden Cascading dropdowns with jQuery and SPServices on a page or webpart -- Topsy.com
Anita:
The way that SPCascadeDropdowns finds a simple dropdown on the form pages is to look for a select with its Title equal to the column name. Here’s the relevant code:
if((this.Obj = $(“select[Title='” + colName + “‘]”)).html() != null) {
this.Type = “S”;
I’m wondering if you might be able to use SPCascadeDropdowns directly if you gave your selects the appropriate Titles. If you get a chance to try it, I’d love to hear if it works. It would be a nice additional use case for the SPCascadeDropdowns function.
Whether it works or not, as always, it’s great to read your stuff about using SPServices!
M.
This is certainly an issue I need to do more research into, i appreciate you for the posting.
Hi Marc,
Thanks for pointing that out. I’ll try to make this work with the SPCascadeDropdowns function and will let you know the result!
Best regards,
Anita
Marc,
I tested the cascading functionality with the use of SPCascaseDropdowns by setting the right Titles as you suggested. It works, but the childdropdown is empty and is only filled when a parent item is selected. Sometimes this will be just what you want, but I want to fill the child dropdown initially with all the possible values.
Thanks for the suggestion, SPServices is always great!
Best regards, Anita
Interesting. So SPCascadeDropdowns worked well, but it doesn’t do what you were looking for. I get it. So in this case, the “cascade” is looser, in that the user is allowed to choose a City without choosing a Country. Are you then backfilling the Country? Or don’t you need it?
M.
I have requirement to fill dropdwonlist on cotent editotr webpart with columns of documnet library /list .please hep me out. i don’t require cascading just simple creation.
Thanks in advance.
Hi Marc,
Yes, it worked well, but not what I was looking for.
I’m not backfilling the Countries again, because I don’t need it at the moment. Of course this can be implemented and maybe some time I will!
Anita
Hi aaa,
It is allowed to use your real name 🙂
An example of how to get items from a list is displayed here: http://spservices.codeplex.com/wikipage?title=GetListItems&referringTitle=Lists
The only thing you have to do yourself is to replace the bulleted list in the example with a dropdown list.
Let me know if this works for you.
Anita
Pingback: Extended cascading with SPServices and jQuery
Hi Anita,
i have a problem.
I followed your Tutorial exactly, even used the same names as you did, but i can’t get it to work. It only show to blank dropdownlistboxes and i don’t know why. Doublechecked everything. Do you have any idea what could be wrong? Any hints i have to look for.
Thanks in advance
Niklas
Okay, got it to work. I think i got one small link wrong. I don’t know, but for me it did not work with paths given like that: “src=../ITC…”. I had to write the whole path.
Beside that, thanks for the Tutorial it has saved me a lot of work, also it would have been a lot easier without my stupid mistakes…
So another Question.
I want exactly the same thing only with the ability to choose more than one Value.
For example if I choose Germany, I want the ability to choose for example Berlin and Munich in to different DropDownBoxes. You see any possibility to realize that?
Maybe only by adding another DropDownBox?!
Sorry but I’m not that familiar with JavaScript.
Greets
Niklas
Hi Niklas,
Great you solved your first issue.
The plugin is not prepared right now to select multiple values. When you dive in yourself I’m sure you will manage.
Regards, Anita
Hi Anita,
I got it. Just added another Select in the Code and repeated the Function to Delete, Populate, etc.
Another Problem I had was that I was trying to provide the Values of the Dropdowns to another Webpart. I solved this by just copying the code into a Simple Form Webpart, what is I think not the best possible Solution but it solved my Issues. I was in fact also able to provide the other Webpart with 4 different parameters. To make sure that after the sending process the value will still be the same I used a cookie to save the value. If you have any interest in the Source Code let me now.
Thank you for your help.
Regards, Niklas
Hi Niklas,
Awesome! I really want to see your code!
Please send it to me!
Regards, Anita
i want to add value to dropdown using SP services
please help me out to resolve the issue.
Hi veer,
What exactly do you want and what do you have/tried already?
Regards, Anita
Why is it that one has to double click the filtered dropdowns options and then the value is selected, and the options do not get highlighted when I hover over them. I am using this feature on cascading dropdowns that have more that 30+ options each. When i uses this same method for smaller lists, I do not come across this issue.
Any suggestions!!!
Hi Anita,
I am following you on this tutorial but I am having the same problem what Niklas has in the very beginning. Can you please suggest me what I might be doing wrong here..
Thanks in advance..
Hello Anita,
I tried doing exactly what you have done, without changing the names. I worked fine that way. But when I trying to do the same thing with different names , it is showing the list items twice in the dropdown list.
I can you please tell where all do I need to change the names. I have department and subdepartment cascading dropdown menus.
Hi Priya,
Thanks for pointing this out. The code lacks to empty the dropdowns and adds then again when the page is edited and saved again.
Please add the following as first statements in the document ready function:
$(‘#countries’).empty();
$(‘#cities’).empty();
When using other naming there are a few things that change:
relationshipList: this is where the lookup column was added
relationshipParentList: the name of the list where the values from the lookup field are coming from
relationshipListParentColumn: the name of the lookup field
if you use other columns that the Title column you’ll have to change these too.
The id’s in the selects are just names you can pick but these are referenced by
$(‘#countries’).itidea….
and to add the values to the child dropdown:
childdropdown : “cities”
But you can leave these as they are if you want.
I’m looking forward to hear from you if you got it to work.
Regards, Anita
Hi Anita,
I am having issues with populating the dropdowns as well and have taken above suggestions and applied then and have had no luck. I am using SP2010 if that matters. I am linking the following js: /sites/ivs/fqs/ICTLibrary/jquery-1.7.2.min.js, /sites/ivs/fqs/ICTLibrary/jquery.itidea_spcascadingdropdown.js, /sites/ivs/fqs/ICTLibrary/jquery.SPServices-0.7.2.min.js. I add the script to NewForm.aspx of the main list I need populated from the dropdowns and add it to a CEWP within the same zone. No luck.
Please help.
Regards and thank you!
Kathy
Hi Anita,
Thank you for sharing knowledge, currently I am facing the issue that Dropdown is not getting filled, tried debugging and found
Uncaught Error: Syntax error, unrecognized expression: [nodeName= z:row]
will highly appreciate if you can help me in resolving this.
Thanks,
Gourav
Hi Gourav,
Which versions do you use of SharePoint, jQuery, SPServices?
Regards, Anita
HI anita,
i am using Share point 2013. the only problem i am facing is i cant see save and cancel buttons after i save the code in a web part. can you help ?
Hi Anita,
I am using SP 2010 & I want to add a default value for the country dropdownlist (eg: United Kingdom) while loading the page.
Please help.
Thanks,
John