With the New Stream feature video content can be saved in a document library without the need for a dedicated portal like Classic Stream.
To reference a video on a SharePoint page the FileViewer component can be used.
A custom video component displays videos from pages of a specific type as a beautiful video gallery, removing all other page content for a seamless viewing experience.
To accomplish this pages have to be loaded and per page the video has to be found by finding FileViewer components.
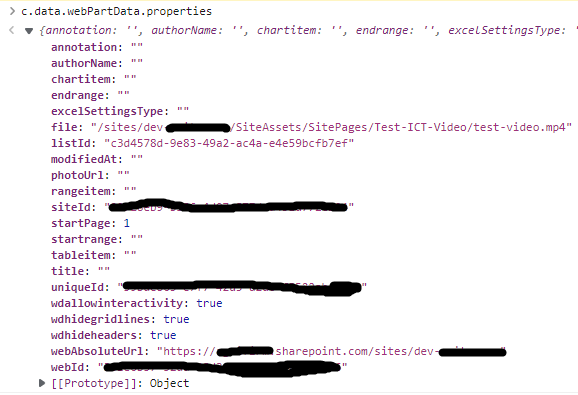
After the video component is found, the properties of the webpart have to be inspected to find the link to the video.
When the video is stored in a OneDrive, accessing the video can be accomplished by using the ‘link’ property. Use this link in for example an iframe and the video will open in the New Stream environment for a high-quality viewing experience.
For videos stored in a document library the ‘link’ property isn’t present, but a ‘file’ property provides direct access to the video content. While you won’t get the benefits of the New Stream environment, you’ll still be able to view and play the video content with ease.


To open video content in New Stream environment, simply visit:
[url/_layouts/15/stream.aspx?id=[relative path to the video: /sites/sitename/library/video.mp4]
If the video is stored in a site other than the root, make sure to include the appropriate structure in the URL.
Suppose the video is stored in /sites/dev-site in a library called MyLibrary the url must be like:
https://itidea.sharepoint.com/sites/dev-site/_layouts/15/stream.aspx?id=/sites/dev-site/MyLibrary/

Since the video content stored in OneDrive has the ‘file’ property as well, this same property can be used at all situations.
Simplified code shows the steps:
First find the appropriate control
Check if it’s video content
Format the url so the content opens in the New Stream environment
Use the url is eg an iframe
let result = page.findControl((c) => {
if (c["title"] === "File viewer" || c["title"] === "File and Media viewer") {
if (c.data.webPartData.properties.file.endsWith('.mp4')) {
srcUrl = c.data.webPartData.properties.webAbsoluteUrl + '/_layouts/15/stream.aspx?id=' + c.data.webPartData.properties.file.replace('remove the tenant part', '');
return true;
}
return false;
}
return false;
});
if (result) return `<iframe width="640" height="420" src="${srcUrl}" allowfullscreen style="border:none;"></iframe>`;
