While investigating and playing with the dialog framework of SharePoint 2010 I really missed some intellisense of the client object model for the javascript(ECMA) code. It seems real easy to enable intellisense and saves a lot of time!
First create a js file in Visual Studio 2010.
Add the line below as the first line:
/// <reference name="MicrosoftAjax.js" />
This line of script has to be referenced as the first line, because it has all the default methods for Sys.* available (this js is a Visual Studio file). Also the declaration of the js file which uses the intellisense is dependent of the order in which they appear in the js file. Some of the SP objects depend on this file.
After the base reference for Visual Studio add the SharePoint ECMA script files:
/// <reference path=”file://C:/Program Files/Common Files/Microsoft Shared/Web Server Extensions/14/TEMPLATE/LAYOUTS/SP.core.debug.js” />
/// <reference path=”file://C:/Program Files/Common Files/Microsoft Shared/Web Server Extensions/14/TEMPLATE/LAYOUTS/SP.debug.js” />
These two files are the primary files needed for the intellisense.
After these references you can add every debug.js file available in the SharePoint root(14) layouts folder you want.
For example developing the dialog framework add the following reference:
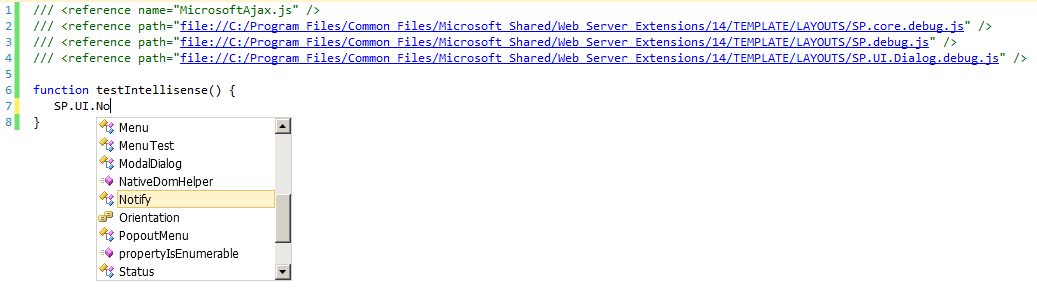
/// <reference path=”file://C:/Program Files/Common Files/Microsoft Shared/Web Server Extensions/14/TEMPLATE/LAYOUTS/SP.UI.Dialog.debug.js” />
When you add a reference and the intellisense is not updated with the last reference, press Ctrl-Shift-J and you will see the statusbar indicating the intellisense is updating:
![]()
Please remove the references to the debug.js files while deploying to a production environment.
More options: http://msdn.microsoft.com/en-us/library/ff798328.aspx