In this series:
- Search Refiners part 1 – Expanding the OOTB search Refinement Panel
- Search Refiners part 2 – Use of CustomFilters (this post)
- Search Refiners part 3 – Chart based
- Search Refiners part 4 – User selection based
The OOTB Search Refinement Panel can be expanded with CustomFilters. An example of the use of a default custom filter used in the OOTB Filter Definition is the Modified Date refiner.
This custom filter is of type RangeMapping. This means a range of values are mapped to a custom value.
The XML below shows the standard custom filters section of the Modified Date refiner.
<CustomFilters MappingType="RangeMapping" DataType="Date" ValueReference="Relative" ShowAllInMore="False"> <CustomFilter CustomValue="Past 24 Hours"> <OriginalValue>-1..</OriginalValue> </CustomFilter> <CustomFilter CustomValue="Past Week"> <OriginalValue>-7..</OriginalValue> </CustomFilter> <CustomFilter CustomValue="Past Month"> <OriginalValue>-30..</OriginalValue> </CustomFilter> <CustomFilter CustomValue="Past Six Months"> <OriginalValue>-183..</OriginalValue> </CustomFilter> <CustomFilter CustomValue="Past Year"> <OriginalValue>-365..</OriginalValue> </CustomFilter> <CustomFilter CustomValue="Earlier"> <OriginalValue>..-365</OriginalValue> </CustomFilter> </CustomFilters>
In this case the DataType is set to Date and the ValueReference to Relative. The DataType represents the type returning from the managed property and the ValueReference compares the data on a relative basis.
Besides the RangeMapping the mapping type ValueMapping can be used. This means a value can be used to map to a customvalue.
This type will be used in the following example.
Intro
To simply add a new custom filter let’s proceed with the example in the first post of this series.
In this example a number of documents were uploaded to the document library. In this library CarLease documents, Employee contracts and other types are stored. The documents are not ´typed´. It´s just the name of the document which suggests a type. Suppose the Employee contracts are the base contracts and other contracts are supplementary.
This distinction is what the search refiner has to show:
- Employee Contract
- Additional Contract
and not all the possible types of documents.
Create the refiner
To set the type of a document add a column named Document Type with some document type options like `Car Lease`, ´Health Care´ and ´Employee Contract´. Set the type of each document.

This is a simple way to ´type´ a document. A better real life approach is to create different content types and use these as the base of the documents to distinguish them. Just for now the column with the types is used.
This ´type´ is going to be used in the search refinement panel. Before it can be used a managed property has to be created and a full crawl of the content has to be performed. If you don´t recall how to do this, please check the first post in this serie.
The next step is to add a new refinement category in the refinement panel with the custom filter. The easiest way to define the XML is to use Visual Studio to get some indentation and coloring which will help you format the XML properly.
Copy the existing XML from the Filter Definition in the refinement panel and copy it in Visual Studio. In the first post of this serie a new category has been added, so now the focus is on the custom filter.
The parent element of a single custom filter the the CustomFilters element.
<CustomFilters MappingType="ValueMapping" DataType="String" ValueReference="Absolute" ShowAllInMore="False"> ... </CustomFilters>
Since the Document Type is just a piece of text the DataType is set to String. In the Modified Date example the Date type is used. Besides these two types the type Numeric can be used when appropriate.
The ValueReference is set to Absolute for comparison on an absolute basis. Other option is ShowAllInMore. When a user selects the ‘show more’ option in the refiner more options for the refiner will be shown. In the Category definition an attribute NumberOfFiltersToDisplay is used which represents the number of filters to show at first glance. When more filters are present the ‘show more’ link is displayed. Once selected the other filters are shown. With the ShowAllInMore option set to true all these filters are shown when selecting ‘show more’, even if there are no results with this filter.
Now a custom filter can be defined:
<CustomFilter CustomValue="Employee Contract"> <OriginalValue>Employee Contract</OriginalValue> </CustomFilter>
The original value is the value of the property returned by the search, the custom value is a value you can choose youself to display in the search refinement panel.
The OriginalValue element is not limited to one. You can define multiple element to map to one custom value:
<CustomFilter CustomValue="Additional Contract"> <OriginalValue>Health Care</OriginalValue> <OriginalValue>Care Lease</OriginalValue> </CustomFilter>
Edit the search refinement panel and select the Filter Categoy Defintion.
After crawling and preparing the XML for the search refinment panel the property can be used in the search.
The full XML for the new Category with custom filters looks like this:
<Category Title="Document Type" Description="Type of document" Type="Microsoft.Office.Server.Search.WebControls.ManagedPropertyFilterGenerator" MetadataThreshold="3" NumberOfFiltersToDisplay="3" MaxNumberOfFilters="20" ShowMoreLink="True" MappedProperty="DocumentType" MoreLinkText="show more" LessLinkText="show fewer"> <CustomFilters MappingType="ValueMapping" DataType="String" ValueReference="Absolute" ShowAllInMore="False"> <CustomFilter CustomValue="Additional Contract"> <OriginalValue>Health Care</OriginalValue> <OriginalValue>Care Lease</OriginalValue> </CustomFilter> <CustomFilter CustomValue="Employee Contract"> <OriginalValue>Employee Contract</OriginalValue> </CustomFilter> </CustomFilters> </Category>
Test the refiner
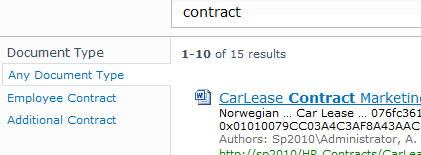
Perform a search on one of the words in the title of one of the documents in the Document Library. Notice the Document Type refiner.

Notice the refiner displays only two filters, ‘Employee Contract’ and ‘Additional Contract’. Just as defined in the custom filters part of the XML.
Summary
Custom filters can be very useful to guide users in performing a search and refine the results. The example used here is just for demonstration purposes, but I guess you can think of something useful in your organisation. Maybe refiners on file size or different content types.

Pingback: Search Refiners (part 1) – Expanding the OOTB search Refinement Panel
Pingback: Search Refiners (part 3) – Chart based
Pingback: Search Refiners (part 4) – User selection based