On SharePoint lists you can receive email notifications when items change in a list, the ‘Alert me’ function in the Actions menu of a list.

In some occasions there are multiple lists where the data in it is interesting to monitor. For example values of currencies or commodities. When a webpart is used to display values of these lists to users it can be difficult for users to set the email notifications on one or more of these lists, because the user doesn’t (have to) know which lists are involved.To make it all a bit user friendly I’m going to give the user the possibility to easily add an email notification at the same page the webpart is displayed. The user can stay on one page to analyze some data and create a notification for the lists used (the source data lists) in the webpart.
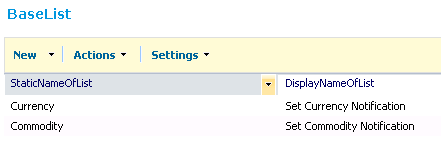
The webpart (not specified further here) to analyze some data uses a subset of all the lists available at the SharePoint site. The lists used are listed in another list, from now on called BaseList. So the BaseList contains all the lists (static name) used as source data.

Content editors can easily add other lists with data to the SharePoint site for analyzing purposes. To use these lists for analyzing purposes in the webpart they can add (or remove) that list to the BaseList. The webpart uses all the lists specified in BaseList and the users can set notifications to these lists.
For displaying all the possible email notifications to set on the page, SPServices comes to the rescue.
Because of the BaseList it is easy to determine which source data lists are involved. To set an email alert always the same default SharePoint page from the _layouts folder is used: SubNew.aspx with the listguid as parameter. If these two are combined, the solution is already there.
First a function is created to retrieve all the lists from the BaseList:
function GetAvailableLists(listName) {
counter = 0;
$().SPServices({
operation: "GetListItems",
listName: listName,
async: false,
CAMLViewFields: '<ViewFields><FieldRef/><FieldRef/></ViewFields>',
completefunc: function(xData, Status) {
$(xData.responseXML).find("[nodeName= z:row]").each(function() {
GetListId($(this).attr('ows_NameOfList'), $(this).attr('ows_DisplayNameOfList'));
counter += 1;
});
}
});
}
The ViewFields contains two columns of the BaseList, one for the static name of the list and one with a self made up display name. The display name will be used as text of the link generated below, the static name for retrieving the guid of the list.
In the code above the function GetListId() is used:
function GetListId(listName, displayName) {
var id = "";
$().SPServices({
operation: "GetList",
listName: listName,
async: false,
completefunc: function(xData, Status) {
id = $(xData.responseXML).find("List").attr("ID");
if (id != null) {
items[counter] = "<a href='/_layouts/SubNew.aspx?List=" + id + "&Source=" + returnToPage + "'>" + displayName + "</a>";
}
}
});
}
This piece of code gets the guid of the list and formats the right url for the notification. The Source parameter here is set to a returnpage. It is convenient for the user to be redirected to page he was coming from otherwise he will be redirected to the AllItems.aspx page from the list where the notification has been set. The formatted url is stored in an array, because I have another function for displaying it nicely at the page, that I’m going to leave to your imagination.
Copy all the code in a Content Editor webpart and you’re done.
The result on the page is dependent on how you format it, but practically no more than a bunch of links, e.g.:
![]()
With the link set to:
http://<your site>/_layouts/SubNew.aspx?List={1FAFC5F9-F8D8-4CB6-852E-5AD4DB12CB04}&Source=Default.aspx

Thank you for another great article. Where else could anyone get that kind of information in such a perfect way of writing? I have a presentation next week, and I am on the look for such information.
Thanks for that awesome posting. It saved MUCH time 🙂
Hi, I’m having a little difficulty with this, can you please assist? Here’s what I’ve done so far.
Step 1: Create BaseList with two columns shown above.
Step 2: Added “Announcements” to first column and “Subscribe to Announcements” in second column.
Step 3: Added your code above to a CEWP including references to latest jquery and SPServices.js files. Save and Close.
Step 4: The CEWP doesn’t display anything. Did I miss something? Am I suppose to add the ListGUID to BaseList?
Also, is it possible to create a one-click subscribe to a list button using this method?
Thanks,
Brett
Hi Brett,
Just to be sure: the Annoucements list exists, right?
Did you change the attribute names to you own columnnames (inputparams for GetListId)?
Regards, Anita
New to jquery and spservices. Thanks for this post your script does almost exactly what I need. What does your display function look like?
Hi Lionel,
The display function just iterates over the array and writes the items, these are already links, nothing special. You can display it how you like best.
Regards, Anita