Because of a question on http://sharepoint.stackexchange.com/questions/14325/created-connectable-webparts-but-the-connections-menu-item-is-not-showing I decided to create a provider consumer webpart in his most simple form.
Create an empty SharePoint project in Visual studio.
Add two Visual WebParts:
- ProviderVisualWebpart
- ConsumerVisualWebpart
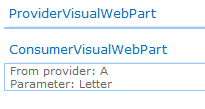
In this most simple form of a provider consumer webpart only one string is passed from the provider to the consumer and it displayed in a Label control on the consumer webpart.
Code in ProviderVisualWebpart.cs:
public class ProviderVisualWebPart : System.Web.UI.WebControls.WebParts.WebPart, ITransformableFilterValues
{
private const string _ascxPath = @"~/_CONTROLTEMPLATES/ConsumerProviderVWP/ProviderVisualWebPart/ProviderVisualWebPartUserControl.ascx";
protected override void CreateChildControls()
{
Control control = Page.LoadControl(_ascxPath);
Controls.Add(control);
}
public string ParameterName
{
get
{
return "Letter";
}
}
public ReadOnlyCollection<string> ParameterValues
{
get
{
List<string> values = this.GetValues();
return new ReadOnlyCollection<string>(values);
}
}
private List<string> GetValues()
{
List<string> valueList = new List<string>();
valueList.Add("A");
return valueList;
}
[ConnectionProvider("Letter Filter", "ITransformableFilterValues")]
public ITransformableFilterValues SetConnectionInterface()
{
return this;
}
public bool AllowEmptyValue
{
get { return true; }
}
public bool AllowMultipleValues
{
get { return false; }
}
public bool AllowAllValue
{
get { return true; }
}
}
Code in ConsumerVisualWebpart.cs:
public class ConsumerVisualWebPart : System.Web.UI.WebControls.WebParts.WebPart
{
private const string _ascxPath = @"~/_CONTROLTEMPLATES/ConsumerProviderVWP/ConsumerVisualWebPart/ConsumerVisualWebPartUserControl.ascx";
public ConsumerVisualWebPart()
{
_filterProviders = new List<IFilterValues>();
}
protected override void CreateChildControls()
{
ConsumerVisualWebPartUserControl control = (ConsumerVisualWebPartUserControl)Page.LoadControl(_ascxPath);
control.ValueSendByProviderProperty = "From provider: ";
foreach (IFilterValues filter in FilterProviders)
{
if (filter.ParameterValues != null)
{
foreach (string item in filter.ParameterValues)
{
control.ValueSendByProviderProperty += item;
}
}
}
Controls.Add(control);
}
protected override void Render(HtmlTextWriter writer)
{
base.Render(writer);
foreach (IFilterValues filter in FilterProviders)
{
writer.WriteLine(string.Format("Parameter: {0} <br>", filter.ParameterName));
}
}
/// <summary>
/// Hold incoming filtervalues
/// </summary>
private List<IFilterValues> _filterProviders;
private List<IFilterValues> FilterProviders
{
get { return _filterProviders; }
}
[ConnectionConsumer("filter", "UniqueIDForConsumer", AllowsMultipleConnections = true)]
public void SetFilter(IFilterValues filterValues)
{
if (filterValues != null)
{
List<ConsumerParameter> parameters = new List<ConsumerParameter>();
parameters.Add(new ConsumerParameter("Letter", ConsumerParameterCapabilities.SupportsSingleValue | ConsumerParameterCapabilities.SupportsAllValue | ConsumerParameterCapabilities.SupportsEmptyValue));
filterValues.SetConsumerParameters(new System.Collections.ObjectModel.ReadOnlyCollection<ConsumerParameter>(parameters));
this.FilterProviders.Add(filterValues);
}
}
}
Code in ConsumerVisualWebpartUserControl.ascx.cs:
public partial class ConsumerVisualWebPartUserControl : UserControl
{
public string ValueSendByProviderProperty { get; set; }
protected void Page_Load(object sender, EventArgs e)
{
ValueSendByProvider.Text = ValueSendByProviderProperty;
}
}
Control added to VisualWebpart.ascx:
<asp:Label ID="ValueSendByProvider" runat="server" Text="Label"></asp:Label>
That’s it!
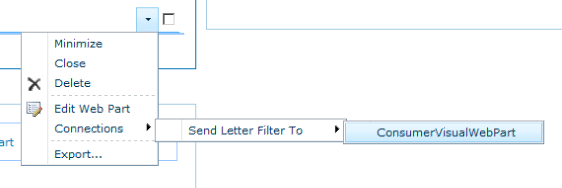
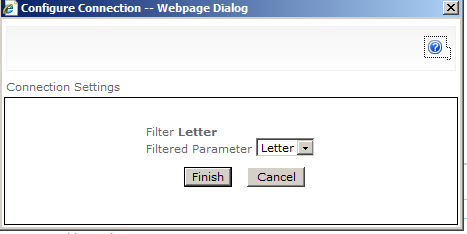
Put both controls on a page and connect them to each other.
No connection set:





Hi, I am trying to implement just a consumer part of your example and nothing seems to be coming up in the connections menu.
So I have pretty much copied your consumer example and set up a Form Web Part (I am working with SP Standard) and in the Form Web Part I have added a drop down list with some values I want to filter a grid in my user control with (eventually).
I am struggling to find any info on the net, especially because IFilterConsumer is apparently obsolete and no doco exists to explain the alternatives – apart from your blog.
Any help would be greatly appreciated.
Thanks, Ian.