Recently a new feature called column formatting is released.
Column formatting changes how data in a list item is displayed. It uses a JSON object that describes the element(s) that are displayed.
The basics of column formatting can be found in the Microsoft docs ‘Use column formatting to customize SharePoint‘.
A while ago I created a post about a really simple SPFx field customizer extension which could blur the contents of a field and make the contents of the field readable again when hovering over the field.
Since this is a purely CSS solution it should be a candidate for column formatting.
Needed
The JSON of a field has to reference a custom class which implements the style to blur the contents of the field and a style definition for the :hover selector to make the contents of the field readable again when hovering over the field.
That’s all!
The documentation lists the predefined classes one can use, but we need to reference our own.
To reference a custom style sheet I use an SPFx Application Customizer which references the style sheet at the page level.
The SCSS file can be placed in the SPFx Application Customizer project, but then all style sheet classes will be post-fixed with a unique random string. This is the smart way SPFx avoids conflicting CSS definitions, but it’s quite impossible to reference the appropriate class in the JSON object, because the post-fix will change every time the SCSS file is compiled again into CSS.
So I’m going to deploy the style sheet to Azure in this case so keep the class names as I like. The downside of this is that I’m fully responsible to avoid conflicting CSS definitions. Therefor SCSS is used to create nested CSS rules and I try to create a unique parent.
Style definition
The contents of the SCSS file looks like this:
.ITIdeaGlobal {
.blurredCell {
background-color: #e5e5e5;
display: inline-block;
filter: blur(2.5px);
margin-left: 3px;
}
.blurredCell:hover {
filter: none;
}
}
Reference the style sheet
The SPFx Applicaton Customizer class is implemented as:
export default class GlobalCssApplicationCustomizer
extends BaseApplicationCustomizer<IGlobalCssApplicationCustomizerProperties> {
private _cssUrl: string = "https://itideadev.azurewebsites.net/css/ITIdeaGlobalSASS.css";
@override
public onInit(): Promise<void> {
console.log("Adding ITIdeaGlobalCss");
let linkTag: HTMLLinkElement = document.createElement("link");
linkTag.href = this._cssUrl;
linkTag.rel = "stylesheet";
document.getElementsByTagName("head")[0].appendChild(linkTag);
console.log("Added ITIdeaGlobalCss");
return Promise.resolve();
}
}
The code adds a link tag to the <head> element of the page and references the css file at the location specified.
Change the display of the field
Now the css classes can be referenced in the JSON object to display a field in SharePoint.
To demonstrate this a number field is created in a SharePoint list.
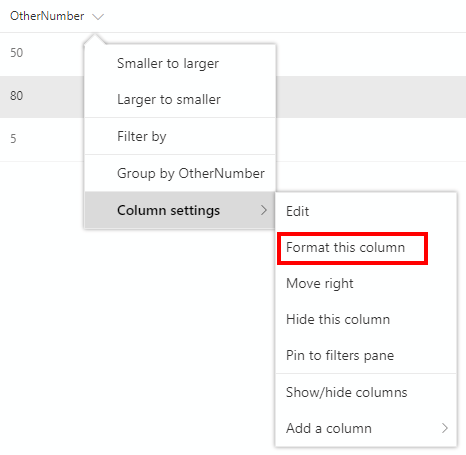
Then open the column formatting pane by selecting the drop down menu of the heading of the field and select ‘Format this column’ in ‘Column settings’ as show in figure 1.
Figure 1 – Format this column
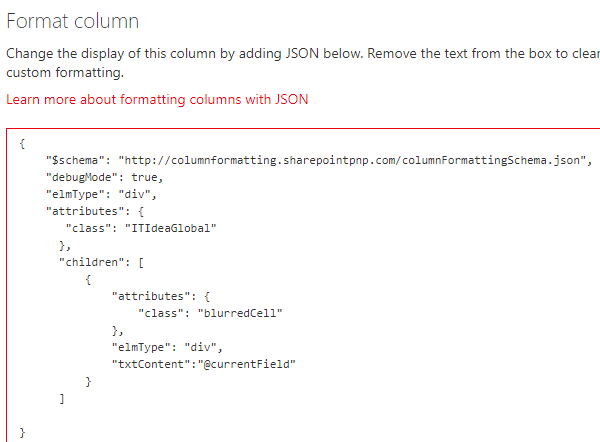
JSON can be added in the box shown in Figure 2.
Figure 2 – JSON object
- The schema is added to have validation and autocomplete in Visual Studio code for the JSON. In the browser it isn’t necessary.
- debugMode outputs error messages and logs warnings to the console.
- elmType specifies the element to create, a div is this case with an class attribute with value ITIdeaGlobal.
- As a child of this div another div is created with ‘blurredCell’ as class name. The values of the classes reference the custom style sheet definition classes.
- The text content, represented by txtContent, of the div element is the value of the currentField.
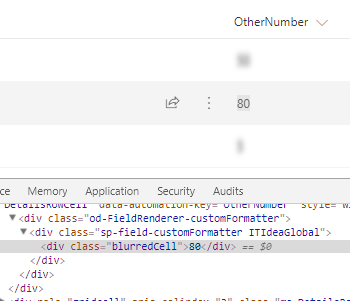
This results in the HTML displayed in Figure 3.
Figure 3 – Result of column formatting
Where the blurredCell class and the :hover selector are applied as defined in the style sheet.
Summary
The column formatting feature is quite powerful just as the documentation and samples already outlining.
Also using custom styles is powerful. This way any style attribute can be used, not only the ones allowed and listed in the documentation to use directly in the JSON object.
To be able to use it some plumbing has to be done to get the styles available at the page, but then you can do anything you want!