To extend the SharePoint user experience with modern pages en libraries the SharePoint Framework Extensions can be used. Currently three new extension types are available:
- ApplicationCustomizers – Adds scripts to the page, as well as access well-known HTML element placeholders and extend them with custom renderings.
- FieldCustomizers – Provides modified views to data for fields within a list.
- CommandSets – Extends the SharePoint command surfaces to add new actions, and provides client-side code that you can use to implement behaviors.
Recently I tried to create a very simple field customizer extension where contents of a field can be blurred. This is like the example shown in the Build 2017 video ‘Create the modern workplace with the SharePoint Framework‘, only much, much simpler!
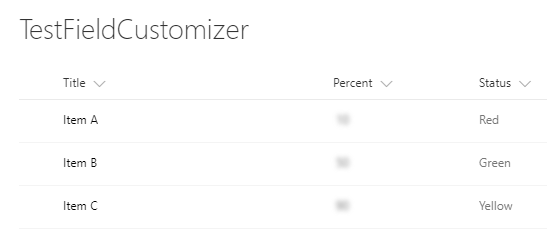
The result can look like the figure below.

Figure 1 – Blurred field value
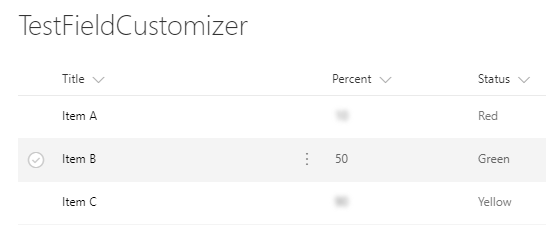
When hovering over the content of the field is shown.

Figure 2 – At hover the field value is shown
The blur is set to a random field here. The functionality has probably more value to a field (not) showing a social security number or a phone number.
To implement this functionality three things has to be done:
- Generate a field customizer extension project from the latest SharePoint Framework Yeoman generator.
- Blur the field value and show the value at hover. This is done purely in css.
- Adjust the onRenderCell function to implement the blur on the field value and show the value on hover.
Generate a field customizer extension
There is extensive documentation available on how to create an extension project, coding the field customizer and debugging the field customizer using gulp serve and query string parameters. To avoid duplicate content please read that documentation and come back here to proceed.

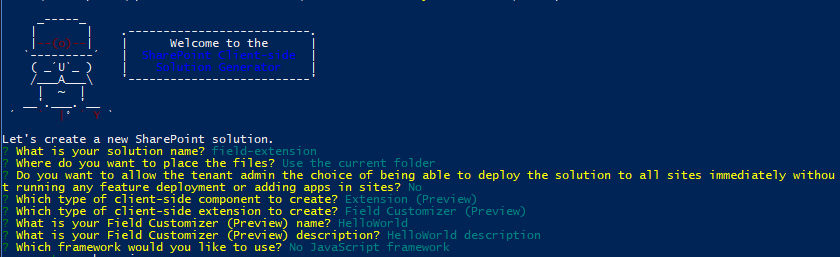
Figure 3 – Settings used to generate a field customizer extension
Test the field customizer without making any changes by using ‘gulp serve’ and adding
?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifests.js&fieldCustomizers={“Status”:{“id”:”365c26e5-f431-4145-a322-dddc9c94c367″}}
To your SharePoint list url, where specific items for this project are displayed in the last part:
fieldCustomizers={“Status”:{“id”:”365c26e5-f431-4145-a322-dddc9c94c367″}}
Id is the guid of the field customizer extension associated with this field and can be found in the customizer’s manifest file.
Status is the internal field name which should have its rendering controlled by the field customizer. Using the ‘TestFieldCustomizer’ list shown above you can easily use the ‘Percent‘ column to have its rendering controlled by the field customizer, it doesn’t really matter.
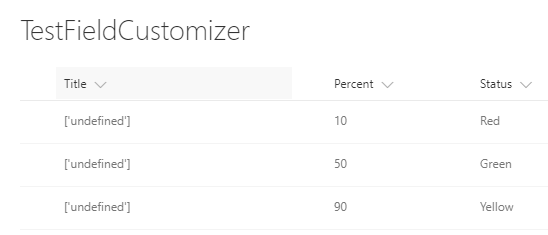
Note: when using the Title column the field value is set to ‘undefined’, because this field is ‘linked to item with edit menu’ and the html is slightly different for that. When another field of type Single line of text is added, the rendering is as expected using the field customizer.

Figure 4 – field values set to ‘undefined’
Figure 5 – Field type ‘Single line of text’
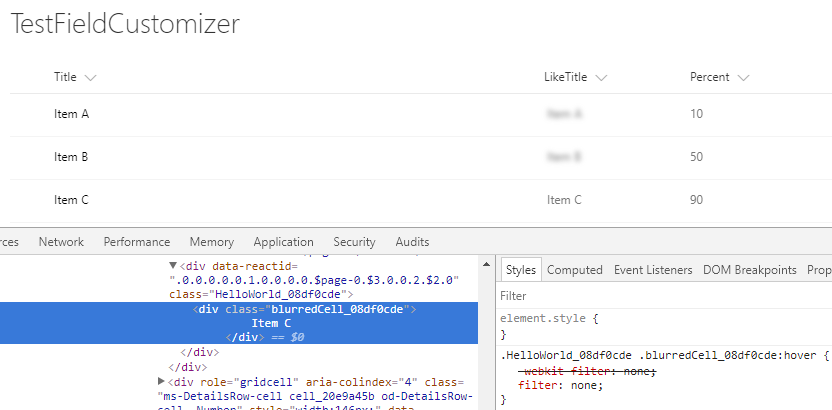
Blur the field value and show the value at hover
To standard blur the field value and show it at hover, this is what is needed in HelloWorldFieldCustomizer.module.scss:
.HelloWorld {
.blurredCell {
background-color: '#e5e5e5';
display: 'inline-block';
filter:blur(2.5px);
margin-left: 3px;
}
.blurredCell:hover {
filter:none;
}
}
Adjust the onRenderCell function
To actually implement the functionality the onRenderCell function has to look like this:
@override
public onRenderCell(event: IFieldCustomizerCellEventParameters): void {
event.domElement.classList.add(styles.HelloWorld);
event.domElement.innerHTML = `
<div class='${styles.blurredCell}'>
${event.fieldValue} </div>
`;
}
Where styles.HelloWorld, the root, is applied, whereas .blurredCell is the standard class at a field value. The hover action sets the filter to none, what makes the field value visible to the user.
Playing with the debug url can render this at a different field:
?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifests.js&fieldCustomizers={“Percent“:{“id”:”365c26e5-f431-4145-a322-dddc9c94c367″}}
This will look like figure 1 and 2, or
?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifests.js&fieldCustomizers={“LikeTitle“:{“id”:”365c26e5-f431-4145-a322-dddc9c94c367″}}
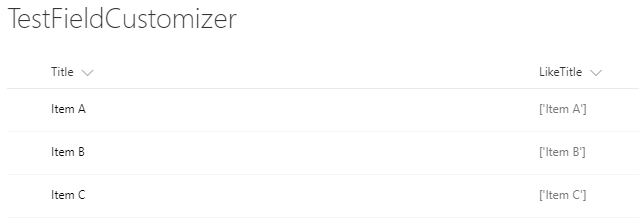
That looks like figure 6.

Figure 6 – Implemented blur field customizer extension
Summary
This post showed a really simple example on how to implement a field customizer extension.
For now it only works in read mode in a list view, not in the details pane of an item, nor in the DispForm.
There is a catch
Sometimes when navigating away from the debug url, eg navigating to /Lists/TestFieldCustomizer/AllItems.aspx in this example, the ‘Allow debug scripts?’ screen is still shown. This will happen because there are references to debug files and cookies which can be removed by adding
?reset=true
to the url for just one time. Then all references are cleanup and you’re good to go.


Pingback: SPFx Column formatting using JSON – blur field | IT-Idea
Nice samples.
Do you know if it’s possible to make field extension for edit mode of field?
And eventually add an handler for t.ex onkeypressed of an textbox for entering text to a field in edit mode?