A recent assignment was to adjust the hover panel of search results. At the bottom, the footer, a menu item was wished for.
The displaytemplate involved here was Item_CommonHoverPanel_Actions. This displaytemplate is responsible for displaying the menu items at the bottom of the hover.
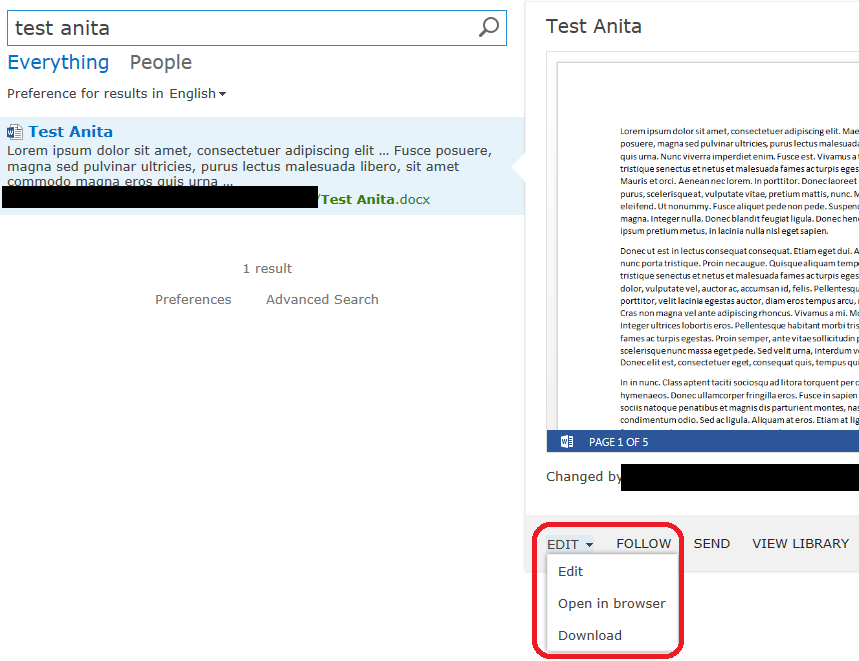
On an on prem environment the footer consists of an Edit menu item which consists of a dropdown with items like Download and Open in browser, and Follow, Send and View in library menu items as can be seen in figure 1.
Figure 1 – out of the box footer menu
To add a menu item at the bottom a copy of this file was made, MyItem_CommonHoverPanel_Actions, without adding the custom link for now, just to make sure everything works without customizing. In an appropriate display template a link to this new actions file can be set/overridden by using the HP.CommonActions property:
if (typeof HP === "undefined") {
SP.SOD.executeFunc("searchui.js", "HP_initialize", function () {
HP.CommonActions = "~sitecollection/_catalogs/masterpage/Search/Display Templates/Custom Displaytemplates/MyItem_CommonHoverPanel_Actions.js";
});
}
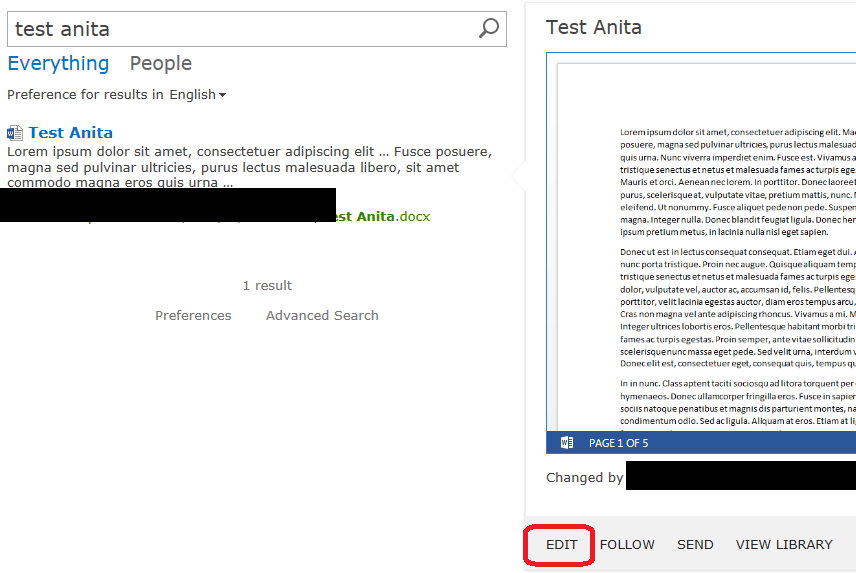
The changed displaytemplate is set to the Word resulttype and after refreshing the search results page the footer from MyItem_CommonHoverPanel_Actions can be seen in the hover panel, but… the edit dropdown is gone! Without even changing anything in the copied file!
Figure 2 – copy of the out of the box footer menu
The html generates an accompanying js file where the rendering of the dropdown is present at the original Item_CommonHoverPanel_Actions, but not at MyItem_CommonHoverPanel_Actions.
It seems this file generates different js once it’s copied, renamed and/or replaced without making any adjustment in the file itself!
Fortunately there’s another way to adjust the menu items in the footer AND keep the Edit dropdown.
An item template loads a specific hoverpanel. In this file calls to render the header, body and footer are made. The rendering of the footer loads the Item_CommonHoverPanel_Actions, which we’re not going to touch.
<div id="_#= $htmlEncode(id + HP.ids.actions) =#_" class="ms-srch-hover-actions"> _#= ctx.RenderFooter(ctx) =#_ </div>
A new menu item can be rendered before or after the out of the box footer.
I was unable to reproduce this behavior in an online environment. Online the edit dropdown isn’t shown (or rendered in the accompanying js file) at all.